このブログをAMPに対応させたら不具合が起きてしまったので解決に手こずった話などを書いていこうと思う。
どんな不具合?
ざっくりいうと
スマートフォン版Twitterで正常にページが読み込まれない不具合
って感じだね。
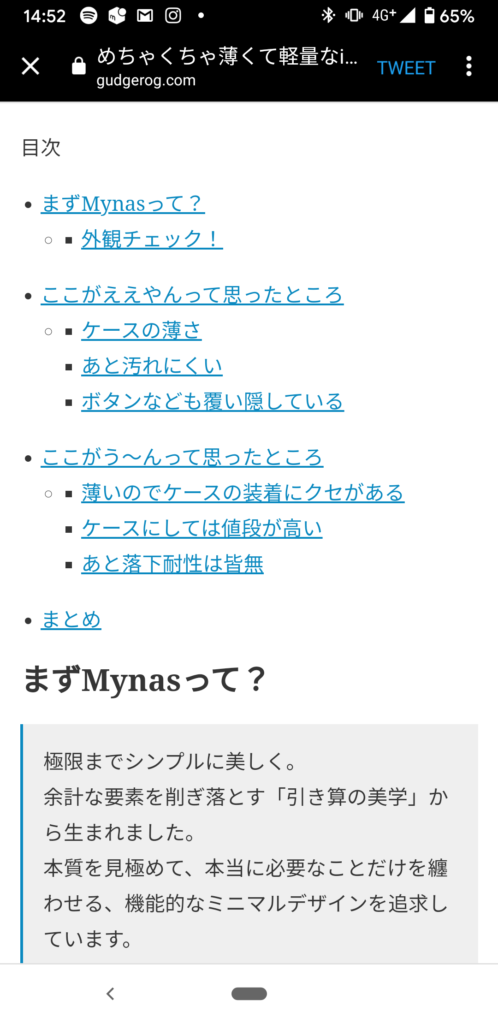
本来ならばこんな感じで表示されるが
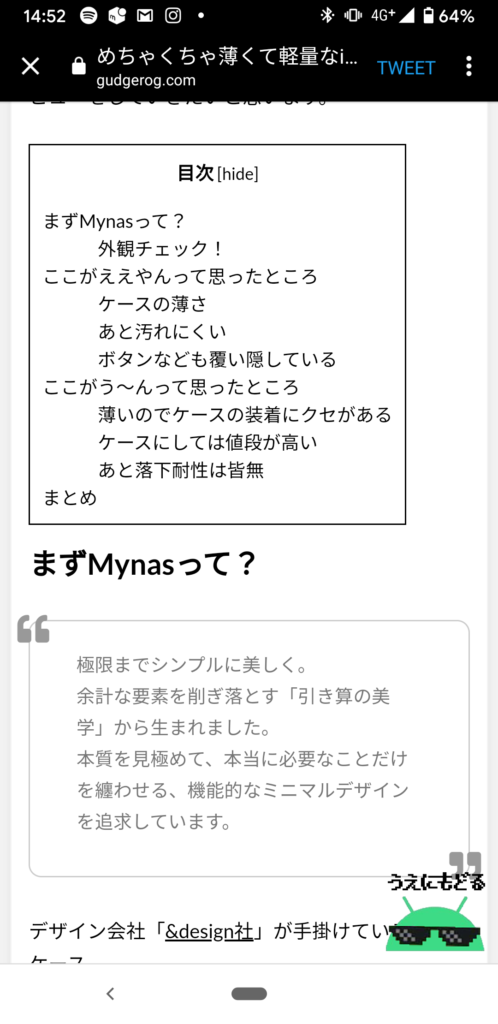
なぜかAMPにするとレイアウトが崩れまくった表示になってしまう
そんなに重要なことじゃないやんwwwwって思うかもしれないが
僕のブログは殆どのユーザーがTwitterから訪れているのでこの問題はかなりマズイ
とりあえずインターネットで検索
ネットで検索をかけたところ似たような問題が発生している人がちょいちょい居た。
ただ書いている内容がなかなか難しくとりあえず適当にやってみることにした
(コレが後にめんどくさい事を引き起こす)
試行錯誤
僕のブログはAMP化をするために上のプラグインを導入している。

と思うかもしれないがこの行為は絶対にやってはいけない
なんでそういう事を言うかって言うと
まぁ…やらかしてしまったんだよね()
失敗
さあプラグインを停止した
これで大丈夫だ!っと思い該当するリンクをクリックすると
治ってない
嘘だろ…って思ってたら更に追い打ちが…

なんとサイトにエラーまで…
どうやら先程プラグインを削除したせいでGoogleからこのサイトは消えた事になってるみたい….

解決方法
というわけでここからは解決方法を書いていくよ
なるべくわかりやすいように説明するよ
まず用意するもの
今回用意するものは”FTPクライアントソフト”だ
何やねんそれって思うかもしれないが説明すると記事が長くなるので省略(自分でググって)
個人的にはFilezilaとかがおすすめ。
手順説明(ザックリ)
ここからはザックリと解決方法を書いておく
- 自分のサイトのサーバーにアクセス
- アクセスしたらWordpress本体があるディレクトリに行く「/自分のドメイン名/public_html」
- 行ったら「.htaccess」というファイルがあるのでダウンロード
- そのファイルをテキストエディター等で開き後述する文字列を入力
- 最後にアップロードして完了
といった流れ
サーバー内をイジるので必ず作業する前にバックアップを取っておこう
詳しい手順

.htaccessファイルを開くとこのようなゴチャゴチャした文字列が表示されているはず
※環境によっては異なる場合もある
そしたら一番上の行「# BEGIN WpFastestCache」の上に以下の文字列を挿入
# AMP から 普通のページに
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]入力を終えたら上書き保存してサーバ-に上書きアップロードをすれば完了だ。
そうすれば治ってるはず!